Languages
Overview
To create your own language file it is necessary that you use the exact contents of the default language file and translate the contents of the define statements. Language files are INI files which are readable by standard text editors and are set up as key/value pairs.
Working With INI Files
INI files have several restrictions. If a value in the ini file contains any
non-alphanumeric characters it needs to be enclosed in double-quotes (").
There are also reserved words which must not be used as keys for ini files.
These include: NULL, yes, no, TRUE,
and FALSE. Values NULL, no and FALSE results
in "", yes and TRUE results in 1. Characters {}|&~
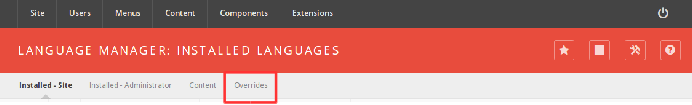
2. Click on the Overrides sub-menu.

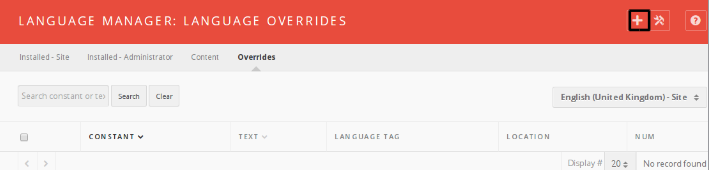
3. To add a new Language Override, click the “New” button.

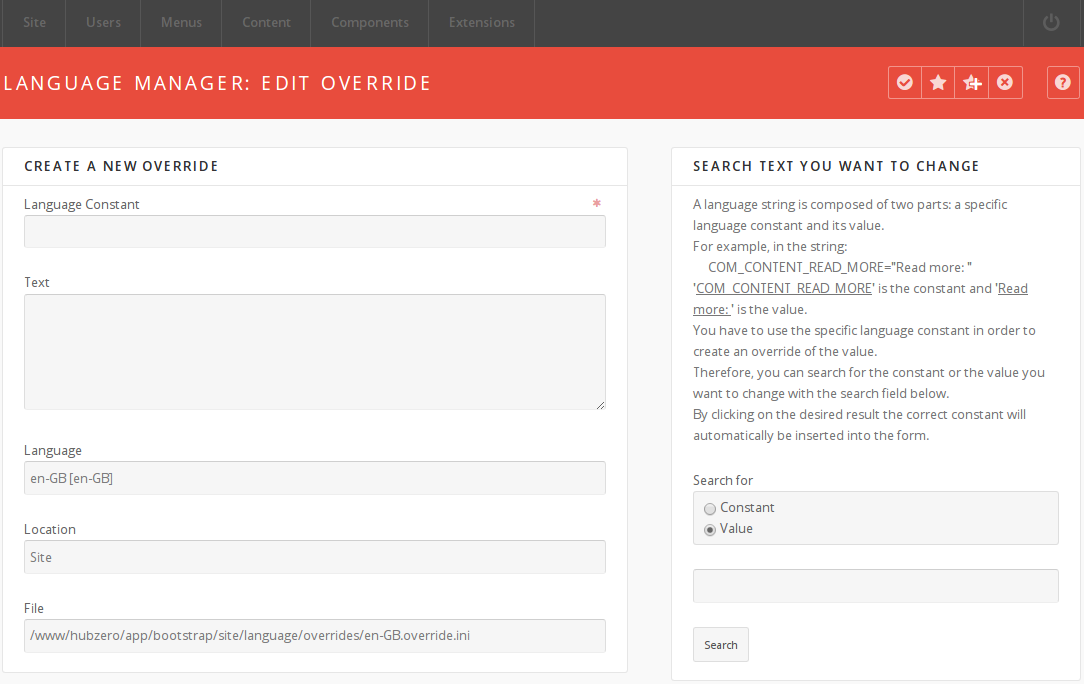
To replace a constant, you can search for a value using the right-hand “Search Text You Want to Change” functionality. You will need to provide the wording which you wish to replace. The utility will provide you with the Language Constant to be used in the Create a New Override interface.

4. Fill out the Create A New Override section appropriately.
a. Unless you have another language installed, leave the Language field to its default setting.
5. The Location field refers to which CMS application this override applies. Possible values are: Site, Administrator, Cli, or Api.
6. The File field refers to the location of the language override. The format of this would be <webroot>/<hubname>/app/bootstrap/<application>/language/overrides/<language>-override.ini where values for <application> are: site, administrator, cli, or api.
File Structure
While the administrative backend offers a user-friendly mechanism to add language overrides, system administrators or developers can directly modify the language file.
Language Overrides are application specific. The HUBzero CMS is comprised of four different application types:
-
Site - the public-facing interface of the CMS.
-
Administrator - the administrative interface of the CMS.
-
Cli - The command line interface (muse is a member of this type).
-
Api - The REST-ful-esque API for the HUBzero CMS.
When each application is initiated, a set of parameters are “bootstrapped” to the application. These parameters can be defined in the app/bootstrap directory. One of these parameters is language.
To change a Language Constant on the public-facing Site:
-
Search for the string which you would like to replace.
-
Using the command `grep` is useful:
-
Example: grep -i -H -r -n "one more thing" ./
-
Returns ./core/components/com_projects/site/language/en-GB/en-GB.com_projects.ini:193:COM_PROJECTS_SETUP_BEFORE_COMPLETE="Just one more thing before you get started... (our lawyers made us do it)"
-
The constant is: COM_PROJECTS_SETUP_BEFORE_COMPLETE
-
-
-
-
Edit the file: /www/<webroot>/app/bootstrap/site/language/overrides/en-GB.override.ini using your favorite text editor.
-
Insert the constant and language override into this file.
-
Save the file.