Designing
Overview
Although many currently available HUBs tend to look somewhat similar, you have the freedom to make your HUB look as unique as you want it to be simply by modifying a few CSS and HTML files within your template folder.
This article makes references to Adobe Photoshop for creation of design files and images but the developer may use any imaging software they're comfortable with.
Creating A Mock-up
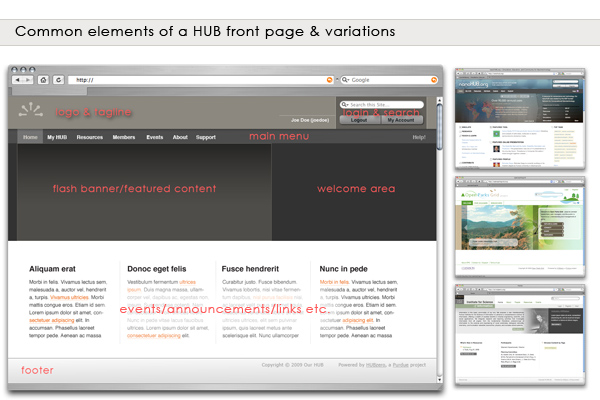
It is recommended to start the design of your HUB template by taking a look at a number of other HUBs and websites and deciding which features are important and best serve the goals of your HUB. Having PIs and other team members involved in the process from the start usually saves much time for defining and polishing the design concept. Once you have a good idea of the look and feel of your HUB and its main features, you would normally create a sketch of the HUB front page in Sketch, Figma, Adobe XD, Adobe Photoshop or a similar graphics program. Any secondary page will usually keep the header with the menu and login area, and the footer. Make sure to get feedback from others and finalize the mock-up before jumping onto the next step.