This article is in the process of being written. Check back later.
Introduction
This article explains the process of designing your own template for a HUB. This is intended for web designers/developers with a solid knowledge of CSS and HTML and some basic sense of aesthetics.
Although many currently available HUBs tend to look somewhat similar, you have the freedom to make your HUB look as unique as you want it to be simply by modifying a few CSS and HTML files within your template folder. This article will guide you through some important steps.
Step 1: Creating a mock-up
It is recommended to start the design of your HUB template by taking a look at a number of other HUBs and websites and deciding which features are important and best serve the goals of your HUB. Having PIs and other team members involved in the process from the start usually saves much time for defining and polishing the design concept. Once you have a good idea of the look and feel of your HUB and its main features, you would normally create a sketch of the HUB front page in Adobe Photoshop or a similar graphics program. Any secondary page will usually keep the header with the menu and login area, and the footer. For creating the Photoshop mock-up, you are encouraged to use the hubtemplate.psd file attached with this article for your convenience. Make sure to get feedback from others and finalize the mock-up before jumping onto the next step.
Step 2: Building your template
Download a sample template from this page (neutral.zip). You will then rename the template as you desire. Pick a unique name that characterizes your design or corresponds to your HUB name.
Next, make sure to replace all the occurrences of the template name by performing find and replace within the template directory. Replace the name “neutral” with the name of your choice, e.g. “yourtemplate”. Specifically, the following code lines will need to be adjusted:
- Line 21 in error.php
- Lines 12, 13, 15, 18, 21 and 66 in index.php
- Line 3 in /templateDetails.xml
- Lines 180, 187, 191css/ie6win.css
Edit default templateDetails.xml with details about your template as necessary.
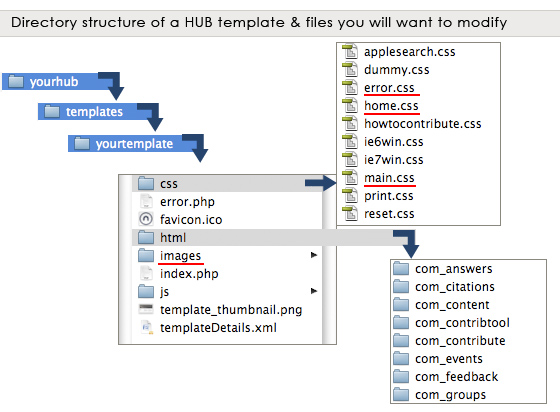
Template structure
The figure below presents the structure of a typical HUB template. Files underlined in red are those you are most likely to modify.